
前回の記事ではじめてもしものかんたんリンクを使ってみました。
カエレバでは2019年1月10日からAmazonの商品からリンク作成ができなくなっています。
楽天やYahooショッピングで検索ができるのでリンク自体は作成できるのですが、Amazonでしか販売されていない商品を紹介したい場合に困りますよね。
カエレバ風を使えば良いということだったので調べてみたところもしもアフィリエイトから作成するんですね。
もしもアフィリエイトにはかんたんリンクがあるじゃないか!ということで使い方をご紹介します。
どうでもいい話しですが、カエレバ風のURLがlikeとかではなく、windってところがなんか好きです。
https://kaereba.com/wind/
かんたんリンクの使い方
もしもアフィリエイトに登録

まずはもしもアフィリエイトにアクセスして無料会員登録を行います。
画像の登録ボタンを押すとメールアドレスを入力して仮登録ができますので、送られてきたメールから必要な情報を入力すれば完了です。簡単ですね。
サイト追加
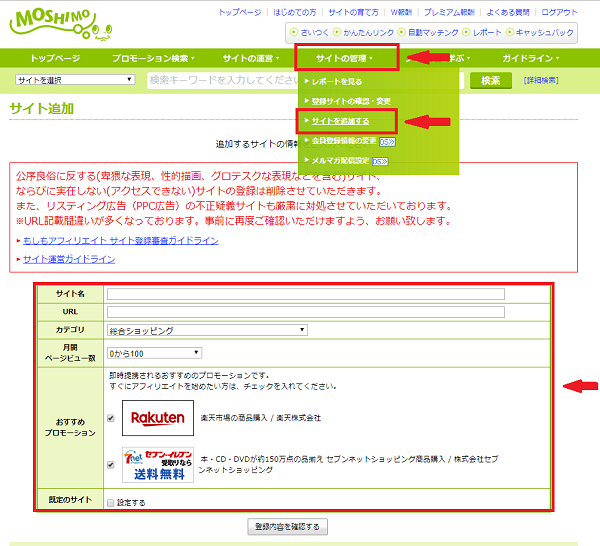
登録したら広告を表示したいサイトを追加しましょう。
サイトの管理→サイトを追加する を選び サイト登録画面を表示します。

必要な情報を入力し登録後、審査が通るように祈りながら待ちます。
サイトが承認された時にすぐ使えるように、おすすめプロモーションはとりあえずチェックを入れておきましょう。
各種サービスに提携
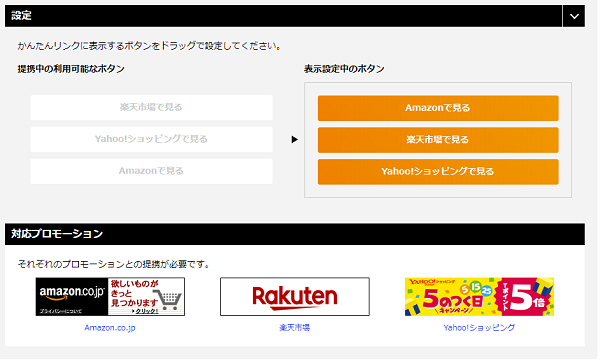
かんたんリンクで使える楽天・Amazon・Yahooショッピングに提携しましょう。楽天は登録時に提携済みのはずです。
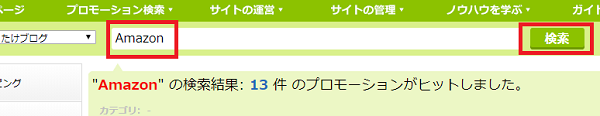
Amazonで説明すると、まず検索ボックスにAmazonと入力して検索します。

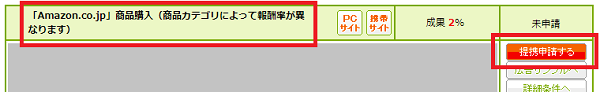
「Amazon.co.jp」商品購入(商品カテゴリによって報酬率が異なります)」というプロモーションを見つけて提携申請をしましょう。

かんたんリンクの作成
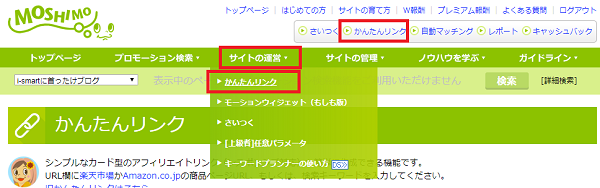
メニューからサイトの運営→かんたんリンクと遷移します。

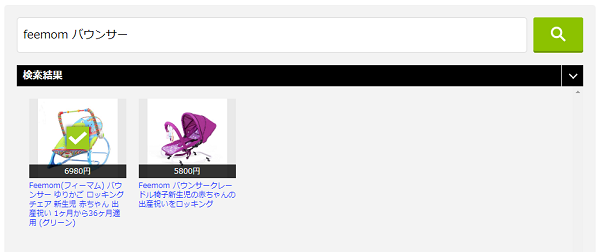
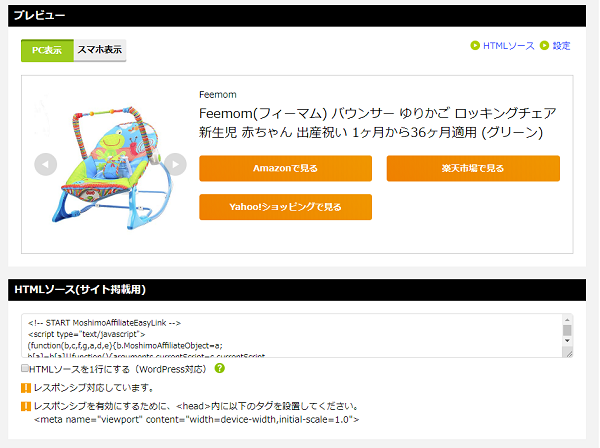
紹介したい商品を検索すると結果が下に出てきますので、画像をクリックするとプレビューが作成されます。

また設定からボタンを非表示にしたり順番を入れ替えることができます。

Amazonにしか存在しない場合は非表示にしちゃいましょう

できたらHTMLソースをサイトにコピペするだけです!とっても簡単ですね!
かんたんリンクは簡単だった!
とまあこんな具合で、リンク自体はあっというまに作れちゃいます。
楽天・Amazonの商品ページのURLか、検索ワードで検索できるようになっていて
ワードで検索した時は基本的にAmazonから検索されるようで、選択した商品はAmazonは商品ページに直接、楽天・Yahooショッピングは検索結果が表示されます。
楽天のURLで検索した場合は楽天は商品ページに直接、その他は検索結果が表示されます。
ただ、作ってみて思ったイマイチな点が…
リンク先の検索ワードがキッチリしすぎている
例えば先程の「feemom バウンサー」で作成したリンクの場合、カエレバであれば各サイトで「feemom バウンサー」での検索結果が表示されます。
かんたんリンクだと選択した商品のタイトルになってしまうため「Feemom(フィーマム) バウンサー ゆりかご ロッキングチェア 新生児 赤ちゃん 出産祝い 1ヶ月から36ヶ月適用 (グリーン)」で検索されてしまい、楽天やYahooショッピングでは見つからない!なんてことが起こります。
Amazonだけの商品ではこちらを使うというのもアリですが、だったらカエレバ風を使って他商品の時とデザインを統一させたいですよね。
キーワード検索した場合
「母の日 ギフト」と検索して一番上に出てきた商品で作りました。Amazonは商品ページにいきますが、他は検索できません。
楽天の商品ページURLで検索した場合
こちらは楽天の商品URLから作成したものです。
画像を切り替えて見られる機能がすごくいいですし。ボタンデザインもCSSいじれば変更できそうです。
検索ワードも貼り付けスクリプト内の
msmaflink({"n":"アンダーアーマー バッグ バックパック 1294721 リュックサック メンズ デ...
というところをいじると変更できるんですが、表示されている商品名も同様に変わってしまいます。
リンク先のワードだけなんとかしてくれませんか?もしもさーん。